Cutting out Photoshop Tutorials
Handy Techniques for Cutting Out Hair in Photoshop
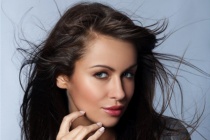
When trimming out images in Photoshop, human hair or animal fur always proves troublesome and can be tricky to achieve a realistic look. Here are two techniques I use on images with both plain backgrounds, and those with a varied background tones, each achieving pretty decent end results. The best photos are those professional studio type shots that are t ... Read More
New Techniques for Cutting Out Hair in Photoshop CS5
Photoshop CS5 comes with some exciting tools for designers, one of them that stand out is the new Refine Edge tool. It really helps when cutting out an object from a background especially when it involves human hair ... Read More
Give your sketches a facelift
Chris Malbon reveals how to transform your old doodles into cutting edge portfolio-boosting work Injecting new life into old work can be a valuable way for new freelancers to gain a head start and build a portfolio quickly. We all keep sketchbooks: its in our nature as designers. Theyre the place where we doodle and write down our ideas many of whi ... Read More
The Creation of APOCALYPTICA Digital Art in Photoshop
In this Photoshop Tutorial, I will show you how I created apocalyptic scene using various stock photos in Adobe Photoshop CS5, with a little help of Adobe Lightroom 4. I will not explain basic actions used here so it is meant for intermediate to advanced PS users. Most of steps for this walkthrough use basic skills like cutting out objects from back ... Read More
Carbon Fiber Layout
Its about time I write a web layout tutorial so here it is, youll learn how to make this sleek layout with a carbon fiber background that would look great as a landing page for a website. Most of the techniques are quite simple; Ill be covering things like creating and using patterns, using layer styles to match CSS properties and also a few layer masks. ... Read More
Creative Design Layout Tutorial
Hi there, in this tutorial il learn you how to create a creative design layout and il be writing a follow up tutorial shortly after expaining step-by-step on how to code it using dreamweaver. ... Read More
Aurora Borealis - North-South Polar Lights
Learn in this tutorial how to make a nice looking aurora borealis ... Read More
Website Gallery Layout Design
n this tutorial you will learn how to make a layout for a css website gallery using Photoshop. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download. ... Read More
Chocolate Pro WordPress Style Layout
In this tutorial you will learn how to create a brown Chocolate WordPress style layout that is very professional. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download. ... Read More
How to Make a Creative Blog Layout
In this tutorial, we'll make a creative blog layout using mostly simple shapes, a few brush techniques, some images, and a dose of Photoshop ingenuity. Creating web design layouts is easier than you may think. You can learn to build attractive designs rapidly. Creating this design will take less than two hours and you'll learn some professional tip ... Read More
Watercolored Design Studio Blog Layout
In this tutorial you will learn how to make a clean and simple watercolor design studio layout for a blog. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download. ... Read More
1st Photoshop Web Design Professional Layout Tutorial
since its the first professional web design Photoshop tutorial over here, I really want to hear your thoughts where should I focus on and do you enjoy and want to see such tutorials more in future! Tutorial is also for advanced users, but I really tried to explain really detailed those hard points. For this tutorial purposes I will be using Adobe Photo ... Read More
Create a Clean and Colorful Web Layout in Photoshop
This photoshop tutorial teaches how to create a colorful and clean corporate website layout based on the Griminati Business Website Layout. ... Read More
How to Make an Impressive Blog Layout in Photoshop
In this easy to follow web design tutorial, you will learn how to construct a beautiful, sleek, and professional-level weblog design using Adobe Photoshop that you can later use for your very own blog theme. ... Read More
Design a Premium Theme Marketplace Layout Using Photoshop
Today well be going through the process of designing the homepage for premium theme marketplace using Photoshop. There are new theme sellers popping up every day, so this type of site should be relevant for many people. Throughout the tutorial, most of the screenshots of the design in progress can be seen in full-size by clicking on the image. ... Read More
Design a Dark, Contrasted Layout in Photoshop
In this tutorial well show you how to create a dark, contrasted layout in Photoshop. This technique makes the top of the layout stand out while the bottom has a dark, professional feel. Were going to show you how to design this layout step by step in this tutorial. Download the free PSD and see how we did it. This Photoshop tutorial will show you step b ... Read More
How to Make a Green & Sleek Web Layout in Photoshop
In this web design tutorial, youll learn how to create a beautiful, green, and sleek layout in Photoshop. Youll learn popular design techniques such as creating a 3D ribbon and professional-looking color gradient effects. ... Read More
Design a Sleek and Modern Hosting Layout
Seeing numerous host startups around the web, we decided it was time for a hosting layout tutorial. This layout features dark elements with bright text and cool buttons. As always, dont forget to download the free PSD that comes along with the tutorial! ... Read More
How to Create a Unique Colorful Site Layout
This tutorial will guide you through the process of designing a professional website with a funky colorful flair. The tutorial features some great colors, effects and layer styles in which you can use over and over for future projects. Let's get started! ... Read More
Design a Minimal and Modern Portfolio Layout with Photoshop
In this Photoshop web design tutorial, were going to create a mock-up of a clean and modern-looking website. This is Part 1 of a tutorial series that will show you how to create the design, and then convert it to an HTML/CSS template. ... Read More